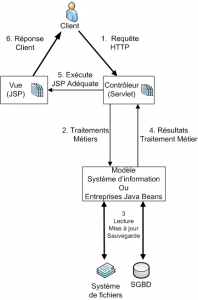
Le Modèle-Vue-Contrôleur ou MVC a pour objectif la séparation des couches et des techniques afin de structurer un projet de développement informatique. Pour cela, le modèle MVC est composé de trois parties :
- Le modèle représente l’ensemble des données et des traitements de votre application. C’est l’ensemble des classes, librairies et fonctions nécessaires au fonctionnement de votre application, que ce soit l’enregistrement de vos données dans une base de données ou la modification de fichiers. D’une manière plus générale, le modèle définit le comportement général de l’application d’un point de vue métier. On appelle également cette partie la couche métier de l’application.
- La vue est l’interface qui va interagir avec l’utilisateur. Dans l’application, cela se traduit par du HTML renvoyé au navigateur. Dans la plupart des architectures MVC de type Web, l’utilisation de Javascript ou de tout autre langage exécuté côté client est une entorse au modèle MVC strict. Ainsi, il n’est pas rare d’avoir du code exécuté pour la vérification de données avant l’envoi au contrôleur. L’interface dispose d’un ensemble d’actions possibles se traduisant le plus souvent par une requête HTTP envoyée au serveur.
- Le contrôleur est le lien entre le modèle et la vue. C’est lui qui est chargé de traiter les différents événements reçus par la vue (des requêtes http) et de les rediriger vers le traitement métier adéquate. Il ne réalise aucun traitement sur les données. Le cas échéant, le contrôleur récupère les données retournées par le modèle, se charge de les transférer à la vue avant de la renvoyer au client (navigateur).
Le modèle MVC vient ainsi s’integrer au sein d’une logique de séparation des couches applicatives. La partie contrôleur de modèle s’interface avec l’application métier qui repose le plus souvent sur une architecture 3-tiers