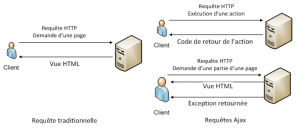
Le modèle MVC est très difficile à respecter dès lors qu’on commence à réaliser des applications web utilisant Ajax. En effet, le modèle MVC est très facile à respecter lors d’application web classique, une requête HTTP reçus correspond à une vue HTML retournée. Désormais, avec les applications Ajax, les requêtes HTTP ne réclame plus forcement une vue, mais effectue une action sur le serveur. Dès lors, le retour du serveur ne correspond plus à une vue, mais à un code de retour pour indiquer si l’action a été effectué ou non.
De même, il n’est pas rare en Ajax de devoir retourner une vue HTML afin de recharger une partie de la page. Par exemple, on peut envisager une application web constitué d’une bannière en haut de la page, d’un menu à gauche, et pour finir une partie principale au centre qui se recharge en fonction des actions effectuées sur le menu de gauche. Dès lors, le serveur peut renvoyer du code HTML qui sera ensuite placé dans la partie principale de la page. Dans ce cas, on peut donc passer par le modèle MVC traditionnel, mais que faire si une erreur survient lors de la génération de cette page ? On peut bien évidemment retournée l’erreur sous forme de code HTML. L’utilisateur verrait alors dans la partie centrale qu’une erreur s’est produite. Mais dans le cas d’une erreur irréversible nécessitant le rechargement complet de la page, il faut alors prévoir un système qui peut alors soit renvoyer du code HTML à afficher, soit renvoyer une exception ou un ordre à l’application web afin de lui indiquer l’action à exécuter pour réparer l’erreur produite.
Il devient alors extrêmement difficile de respecter parfaitement le modèle MVC, et il est parfois nécessaire d’utiliser des astuces afin de contourner le modèle MVC pour pouvoir offrir à l’utilisateur une application Web 2.0 capable de se réparer elle-même. Le plus souvent, il s’agit d’un simple rechargement de la page principale.