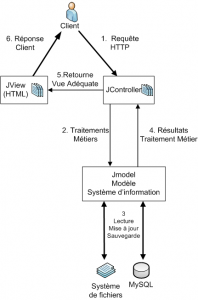
Depuis la nouvelle version, Joomla 1.5 propose un véritable framework de développement basé sur une architecture Modèle-Vue-Controleur(MVC). A la fois une architecture et un modèle de conception, l’utilisation du MVC a pour objectif de séparer complétement la couche métier de la couche présentation et est utilisé dans de nombreux langages de programmation.
Le langage php permet bien évidement de mettre en place ce type d’architecture mais l’utilisation des classes disponibles de Joomla 1.5 rend le développement et la mise à jour de vos composants plus rapide et plus stable.
Définition
Modèle
Le modèle représente l’ensemble des données et des traitements de votre application. C’est l’ensemble des classes, librairies et fonctions nécessaires au fonctionnement de votre application, que ce soit l’enregistrement de vos données dans une base de données ou la modification de fichiers. D’une manière plus générale, le modèle définit le comportement général de votre composant. On appelle également cette partie la couche métier de votre application.
Vue
La vue est l’interface qui va interagir avec l’utilisateur. Dans Joomla, cela se traduit par du HTML renvoyé à votre navigateur. Dans la plupart des architectures MVC de type Web, l’utilisation de Javascript ou de tout autre langage exécuté côté client est une entorse au modèle MVC strict. Ainsi, il n’est pas rare d’avoir du code exécuté pour la vérification de données avant l’envoi au contrôleur. L’interface dispose d’un ensemble d’actions possibles se traduisant le plus souvent par une requête http envoyée à votre serveur web.
Contrôleur
Le contrôleur est le lien entre le modèle et la vue. C’est lui qui est chargé de traiter les différents événements reçus par la vue (des requêtes http) et de les rediriger vers le traitement métier adéquate. Il ne réaliser aucun traitement sur les données. Le cas échéant, le contrôleur récupère les données retournées par le modèle, se charge de les transférer à la vue avant de la renvoyer au client (navigateur).
Avantages et Inconvénients
L’avantage de cette implémentation est la simplicité de mise à jour du code. La division des tâches permet au web designer de travailler sur la vue sans aucune connaissance de la couche métier fonctionnant en amont. De même, le développeur peut à tout moment modifier un traitement métier sans toucher aux vues. Le développement gagne ainsi en visibilité et en rapidité.
L’utilisation de cette architecture nécessite souvent une première phase de mise en place relativement longue. Dans le cas de Joomla, le Framework propose nativement cette implémentation mais cela nécessite un temps d’adaptation et de compréhension plus ou moins long selon l’habitude ou non de cette méthode de conception (NDA : il est difficile au début de retrouver les classes Joomla nécessaires). L’Api JoomlaDoc va devenir votre meilleur ami.