Bonjour à tous, après quelques années avec le thème Cordoba Green Park 2, j’ai décidé qu’il était temps d’offri à w3blog un petit lifting et de partir en quête d’un nouveau Template pour faciliter la lecture sur les nouveaux supports mobiles : smartphone et tablette.
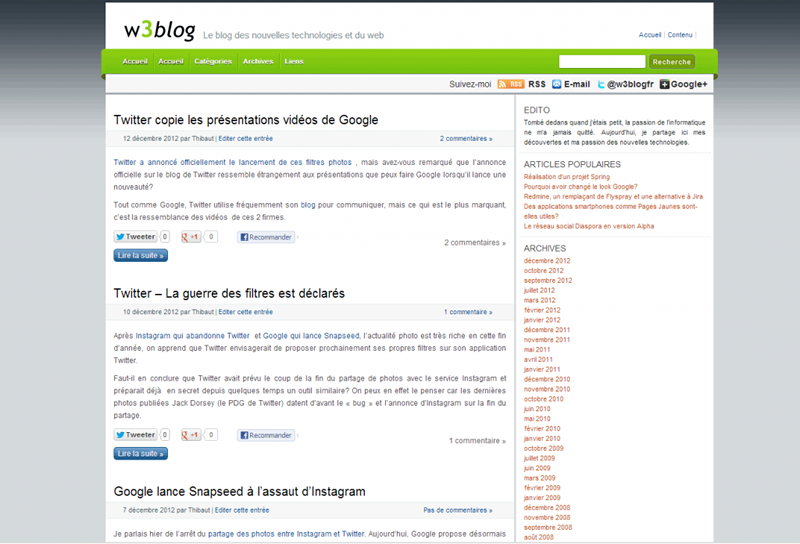
Que ce soit le support utilisé, le site ressemblait quoiqu’il arrive avait la même interface.
Cette interface avait un défaut majeur. Elle n’était absolument pas adapté aux nouveaux téléphones et obligeait les utilisateurs à zoomer pour pouvoir lire contenu, ce qui même moi finissait par m’énerver.
Comme de nombreux blog, j’aurais très bien pu utiliser le plugin WP Touch qui permet de donner une version mobile au site, mais je ne suis pas vraiment intéressé pour « iphoniser » mon blog, et je voulais quand même avoir une identité visuelle identique sur tous les supports. Je me suis donc plutôt orienté vers le développement d’un thème Responsive Design.
Le responsive design consiste à proposer la meilleur expérience utilisateur quelque soit le support utilisé tout en permettant une navigation simple vers le contenu d’un site.
Vous pouvez découvrir des exemples de site responsive design sur l’article du journal du net
Finalement, après avoir mis à jour une dernière fois wordpress, j’ai découvert que le template Twenty Eleven proposé par défaut répondait à une bonne partie de mes besoins et qu’il était finalement pas nécessaire d’en développer un à partir de zéro. Certes, mon blog n’a pas une identité visuelle unique, mais elle sera la même sur tous les supports.
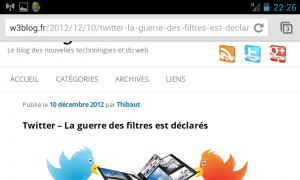
Ce template permet l’affichage sur les petits écrans, en déplacent le menu de droite sous le contenu principal. La largeur est automatiquement adapté pour occuper 100 % des écran, et la lecture est ainsi facilité sur les smartphones.
J’ai adapté et ajouté quelques plugins au template initial:
- Modification de l’image d’entête aléatoire et lié à l’article. La grande image n’était pas adapté pour mon site, je l’ai modifié pour la rendre plus petite et visible que si l’article à une image d’entête.
- Menu principal plus soft, avec seulement une fine bordure.
- Navigation vers l’article suivant/précédent déplacé en bas de l’article au lieu d’en haut à droite.
- Ajout des plugins Social par MailChimp, Really simple Facebook Twitter share buttons pour faciliter le partage sur les réseaux sociaux
- Icone de suivi bien mis en évidence : Rss, Twitter et Google +
- WordPress Popular Posts,Yet Another Related Posts Plugin pour faciliter la navigation au sein du site
- Intégration des bandeaux de publicité, en adaptant le format et la taille au support utilisé, et pour les gader discret.
Le rendu est celui que vous pouvez voir aujourd’hui, et voici quelques captures sur différents supports.
Ce qui est étonnant, c’est qu’une fois avoir réalisé ce travail, wordpress 3.5 est arrivé avec le nouveau template Twenty twelve. Une partie des modifications que j’ai faite sont similaires à celle apporté par l’équipe WordPress, comme quoi, il devait s’agir d’une évolution naturelle et logique du précédent template.
Ce nouveau design va améliorer je l’espère le confort de lecture du blog sur les mobiles et tablettes. Quoiqu’il en soit, un design ne fait pas tout et j’ai aussi retravaillé le rangement des catégories, et je compte poster plus régulièrement de nouveaux articles et news.
N’hésiter à me contacter @w3blogfr si vous rencontrez des difficultés d’affichage sur le site.






RT @w3blogfr: le blog w3blog se met à l’heure du responsive design: http://t.co/X4TyxBjy #mobile #tablette #wordpress #css