Ce week-end, j’ai voulu m’intéresser au futur standard HTML 5, nouveau né de la famille des standards du w3c, et son implémentation par les navigateurs modernes. On a annoncé à tord il y a quelques années la mort du format HTML 4 face à une version plus XMLisé et son nouveau standard xhtml et sa version 1.1. Quoi que bien adopté par la communauté des développeurs web, la spécification du standard xhtml 2 semblait bien partie pour remplacer naturellement son ainé, mais c’est sans compter sur le navigateur incontournable du marché (Internet Explorer 6) qui n’a jamais bien supporté le XHTML. Le consortium W3C a donc préféré former parallèlement un deuxième groupe de travail sur les spécifications du standard HTML 5, suite du HTML 4. Ce nouveau format plus « pragmatique » s’est tout de suite orienté plus multimédia (et futuriste) contrairement au xhtml 2 qui s’attachait à définir (trop strictement) l’utilisation des balises.
Début juillet 2009, probablement poussé par les principaux acteurs du web (Google entre autres), le W3C annonce l’abandon du XHTML 2 au profil du HTML 5. Ne supportant pour autant pas l’idée d’un monde où les balises pourraient rester ouvertes, j’ai découvert que les inconditionnels du XHTML pourront tout de même se ravir. En effet, le HTML 5 reprend quelques éléments du XHTML 1.1, et il est donc possible de développer en XHTML 5. Ce standard, à la croisé des mondes, prend donc les avantages des deux technologies. Malheureusement, ils conservent aussi certains de leurs inconvénients (comme la balise FONT notamment) .
Depuis un an, de nombreux articles ont déjà été publiés sur ce nouveau standard, vantant pour la plupart l’utilisation et les perspectives d’évolutions de la balise vidéo (implémentée en version bêta par le navigateur Firefox). Pourtant, quand on regarde plus en détails les spécifications de HTML 5 (toujours en cours de finalisation) et les comparatifs XHTML vs HTML 5, on y trouve d’autres évolutions tout aussi importantes comme une meilleure structuration du contenu (sémantique) avec les différentes balises proposées:
- Header
- Section
- Aside
- Nav
- Footer
- Article
- Figure
- Time
Mais les évolutions les plus utiles à mes yeux (de développeur d’applications web) semblaient venir des balises destinées aux formulaires (form, input), c’est en particulier cette partie que j’ai voulu testé sur les différents navigateurs. Pour mes tests, j’ai choisi un exemple relativement simple. Dans chaque application que j’ai eu l’occasion de développer, j’ai toujours été confronté au traditionnel problème de vérification des données d’un formulaire. Mon exemple consiste donc à la réalisation d’une simple page avec saisie d’une adresse mail et d’une date.
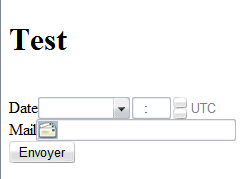
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Mon exemple w3blog avec XHTML5</title> </head> <body> <header> <h1>Test</h1> </header> <section> <form> <br/><label for="datetime">Date</label><input type="datetime" id="datetime" name="datetime" required="required"/> <br/><label for="email">Mail</label><input type="email" id="email" name="email" required="required"/> <br/><input type="submit"/> </form> </section> </body> </html>
Bon, rien de bien nouveau, ca reste du html, mis à part le Doctype qui a été très largement simplifié ;-). Ensuite, il suffit juste pour les inputs d’utiliser des types particuliers pour les adapter au contrôle approprié, dans notre cas « datetime », et « email ». Pour forcer la vérification, j’ai mis les champs obligatoires.
Comme toujours, la première étape lors de la création d’une page HTML consiste à lancer la validation W3C (toujours en phase expérimentale pour HTML5). La validation XHTML5 n’est toujours pas proposé. Une fois ce test effectué avec succès, j’ai tester ma page sous les différents navigateurs.
Première déception, sous Firefox 3.6, même si l’affichage s’est bien déroulé, aucune fonction miracle de vérification n’est apparu lorsque j’ai soumis mon formulaire. J’ai essayé d’appeler manuellement la validation d’un élément avec la fonction checkValidity(), mais celle-ci n’existe tout simplement pas.
Chrome étant le navigateur préféré de Google (allez savoir pourquoi), j’ai effectué le même test sans résultat, de même qu’avec Safari qui utilise le même moteur de rendu WebKit. Le test n’a pas été concluant sous Internet Explorer 8 (Je n’ai pas tester les plus ancienne).
Dernier espoir, le navigateur Opéra ( le plus respectueux des standards), et là, surprise, l’affichage est légèrement différents que sous les autres navigateurs.
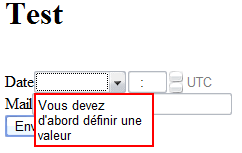
Avant même de tester la saisie d’une date et d’une adresse mail, je tente une validation immédiate pour tester les champs obligatoires. Opéra contrôle bien la saisie des champs requis, mais ne le signale que pour le premier champ manquant, et pas tous les champs en même temps, ce qui est légèrement dommage .
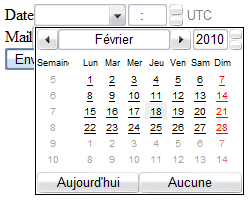
Opéra propose un calendrier pour la saisie des dates et vérifie correctement le format des adresses mails. J’ai également tester le type « time », lors de la soumission, les dates sont envoyé au format anglais (date=2010-02-24)
J’ai ensuite essayé le type « color » permettant la saisie d’une couleur RGB sur une palette de couleur, mais il semble que cette fonctionnalité ne soit pas encore implémentée. Je n’ai donc pas jugé utile d’aller plus loin pour le moment et de tester la vérification avec les expressions régulières ou les champs en auto-complétion.
Pour conclure, le xHTML5 semble prometteur mais encore loin d’être adopté et implémenté par tous les navigateurs, ce qui est plutôt logique finalement, puisqu’il ne s’agit encore que d’une version en cours de finalisation.



Pourquoi utilise tu le terme XHTML 5 ? Il me semble bien que le W3C fait bien la différence entre HTML et XHTML. Et là on parle bien de HTML 5 ?
Vivement que tous les vrais navigateurs implémentent toutes ces nouvelles fonctionnalités!
Si j’utilise le terme XHTML 5, c’est parce qu’il est possible de garder la structure XML des pages faites en HTML 5, il suffit de fermer les balises ouvertes (Exemple ). De plus, certaines évolutions apportées par le XHTML 1.1 ont été intégrées dans (x)HTML 5.
Voici un schéma que je trouve assez clair, sur l’évolution de ces normes